How to Optimize Your Website for Google Core Web Vitals


-
Written by
faizsulman-com
-
Category
SEO, Blog, Web Development
-
Date
2 October 2024
How to Optimize Your Website for Google Core Web Vitals
In today’s competitive digital landscape, website performance plays a critical role in determining your online success. If you’re looking to enhance your website’s user experience and improve your SEO rankings, optimizing for Google’s Core Web Vitals is essential. These vitals are key performance metrics that influence both your website’s overall user experience and Google search ranking.
In this comprehensive guide, we’ll dive deep into Google’s Core Web Vitals, explain their significance, and share actionable strategies on how to optimize your website for better performance.
What Are Google’s Core Web Vitals?
Core Web Vitals are a set of specific metrics that measure key aspects of user experience on your website. Introduced by Google as part of its Page Experience update, these metrics focus on the loading performance, interactivity, and visual stability of your website. In simpler terms, Core Web Vitals are designed to reflect how fast, responsive, and stable your website is during user interaction.
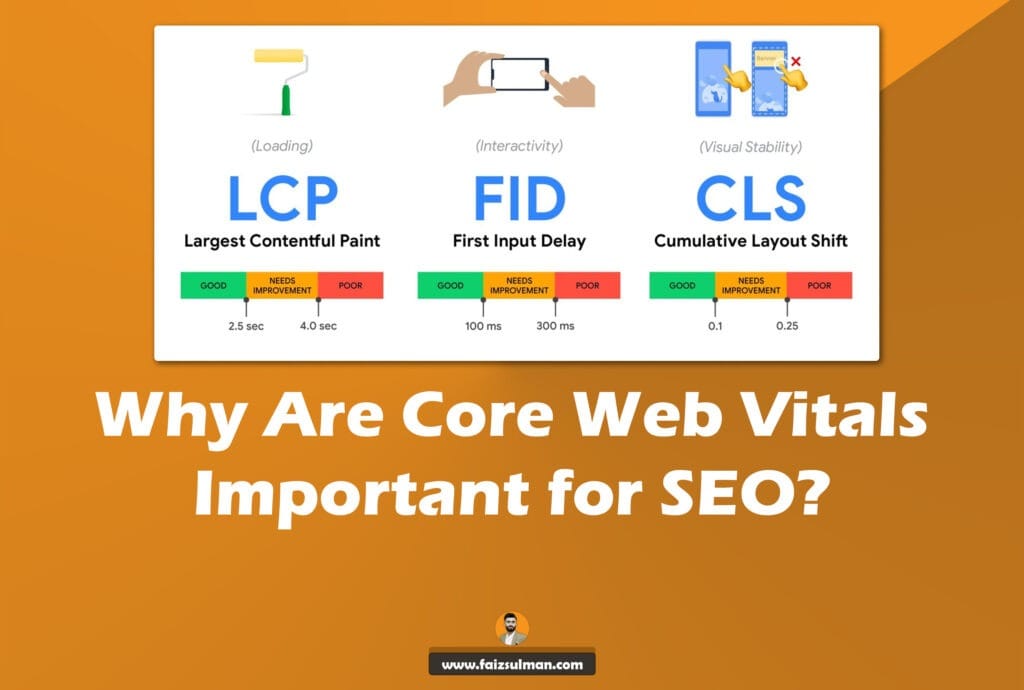
The three main Core Web Vitals are:
- Largest Contentful Paint (LCP): Measures page load time—specifically, how long it takes for the largest visible content on the screen to load.
- Cumulative Layout Shift (CLS): Tracks the visual stability of your website by measuring unexpected layout shifts during the loading phase.
- First Input Delay (FID): Captures your site’s interactivity by measuring the time it takes for the website to respond to a user’s first interaction.
Why Are Core Web Vitals Important for SEO?

Google uses Core Web Vitals as a ranking factor, which means that improving these metrics can boost your website’s position on Google Search. Good Core Web Vitals contribute to a better user experience, which translates to higher engagement, lower bounce rates, and better SEO performance.
Key Benefits of Optimizing Core Web Vitals
- Higher SEO Ranking: Since Google favors websites with optimized Core Web Vitals, improving these metrics can lead to higher rankings.
- Improved User Experience: Faster, more stable websites keep users engaged and reduce frustration.
- Increased Conversions: A smooth user experience can lead to higher conversion rates, whether your goal is product sales, leads, or subscriptions.
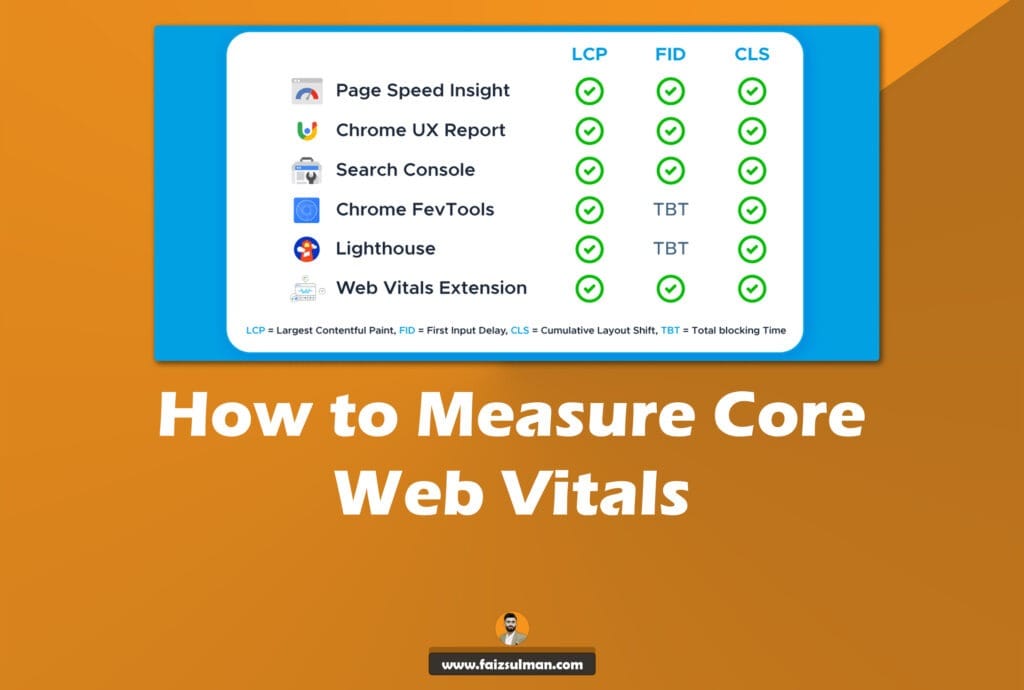
How to Measure Core Web Vitals

Before diving into optimization techniques, it’s important to measure your website’s current Core Web Vitals performance. Google offers several free tools to help you evaluate these metrics:
- Google PageSpeed Insights: Provides a detailed breakdown of your website’s performance, including your LCP, CLS, and FID scores.
- Chrome User Experience Report: Shows real-world user experience data and helps identify areas for improvement.
- Search Console: The Core Web Vitals report in Google Search Console provides detailed insights into your website’s Core Web Vitals metrics over time.
Once you’ve measured your website’s performance, you’ll have a clear understanding of which metrics need improvement.
Optimizing Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) refers to the time it takes for the main content of your page to load. For a good user experience, your LCP score should be below 2.5 seconds.
Best Practices to Improve LCP
- Optimize Images: Compress and resize images to reduce their loading time. Use modern formats like WebP to further reduce file size.
- Implement Lazy Loading: Lazy loading defers the loading of off-screen images, improving the loading speed of visible content.
- Minimize JavaScript: Excessive JavaScript can delay page rendering. Use code-splitting techniques and remove unused JavaScript to reduce page load time.
- Use a Content Delivery Network (CDN): CDNs distribute your website’s content across multiple servers worldwide, ensuring faster load times for users regardless of their location.
Optimizing Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the visual stability of your website. A high CLS score means that elements on the page are shifting unexpectedly, which can lead to a frustrating user experience. Aim for a CLS score of 0.1 or less.
Best Practices to Improve CLS
- Set Size Attributes for Media: Always define the size dimensions for images, videos, and ads. This helps the browser allocate space for these elements before they fully load, preventing layout shifts.
- Reserve Space for Ads: Ads that load asynchronously can cause layout shifts. By reserving a fixed space for ads, you can reduce their impact on visual stability.
- Use Web Fonts Carefully: Ensure that web fonts don’t cause re-rendering of text. Opt for font-display: swap to show fallback fonts until the custom fonts are loaded.
Optimizing First Input Delay (FID)
First Input Delay (FID) measures the time from when a user first interacts with your site (e.g., clicking a button) to when the browser responds to that interaction. A good FID score is below 100 milliseconds.
Best Practices to Improve FID
- Reduce JavaScript Execution: Long JavaScript execution times are a common cause of poor FID scores. Breaking up large JavaScript files and optimizing the execution path can improve interactivity.
- Minimize Third-Party Scripts: Third-party scripts, such as ads or analytics, can delay user interaction. Only use essential scripts and optimize them for performance.
- Enable Browser Caching: Caching frequently accessed files can reduce page load time and improve user experience.
Enhancing Page Load Time

Faster page load times contribute significantly to all three Core Web Vitals metrics. Here are additional strategies to optimize load times:
- Use Accelerated Mobile Pages (AMP): AMP is a web component framework that helps create fast-loading mobile web pages. It’s particularly useful for improving mobile performance.
- Optimize CSS: Minify and combine CSS files to reduce the number of requests to your server. Consider inlining critical CSS to improve initial render times.
- Preload Key Resources: Use the
<link rel="preload">tag to instruct browsers to load key resources (such as fonts or hero images) earlier, which can reduce LCP times.
Leveraging Tools for Core Web Vitals Optimization
Several tools can help you continuously monitor and optimize your Core Web Vitals performance:
- Lighthouse: Google’s Lighthouse tool is integrated into Chrome’s developer tools and offers actionable insights to improve Core Web Vitals.
- Web Vitals Chrome Extension: This extension provides real-time Core Web Vitals data as you browse your website, allowing you to make adjustments on the fly.
The Role of Core Web Vitals in Mobile SEO
With more users accessing websites on mobile devices, optimizing Core Web Vitals for mobile is critical. Mobile optimization often requires additional considerations, such as:
- Reducing Image Sizes for Mobile: Use responsive images to ensure smaller file sizes for mobile devices.
- Enabling Server-Side Rendering: Server-side rendering (SSR) can improve load times on mobile by preloading content before it reaches the user’s device.
- Prioritizing Mobile-First Design: Ensure that your website follows mobile-first design principles, which prioritize fast performance on mobile devices.
Conclusion
Optimizing your website for Google’s Core Web Vitals is not just about improving your SEO ranking—it’s about providing a superior user experience. By focusing on LCP, CLS, and FID, you can create a website that loads quickly, responds instantly, and remains visually stable. Use the strategies outlined in this guide, leverage tools like PageSpeed Insights and Search Console, and monitor your progress to ensure your website remains competitive in the digital landscape.
With a well-optimized website, you’ll not only boost your Core Web Vitals metrics but also drive more traffic, increase conversions, and ultimately, grow your online presence. Start today and make your website a top performer on Google Search!

